なんで子テーマを作るの?
PHP?などプログラムに脆弱性や不具合などが発見されると、WordPress自体がバージョンアップで更新されていきます。親テーマを直接いじっているとせっかくカスタマイズした箇所がリセットされてしまうことがあります。バージョンアップやテーマの更新のたびにビクビクするのも嫌なので、子テーマという親のコピーみたいなものを作っておくと防げます。
では、簡単に説明していきます。
子テーマの作り方
子テーマを作るにはサーバーをいじらないとだめです。子テーマを作ってくれるプラグインもありますが、自分はまだ試していません。というかプラグインを使うまでもないのでがんばりましょう。

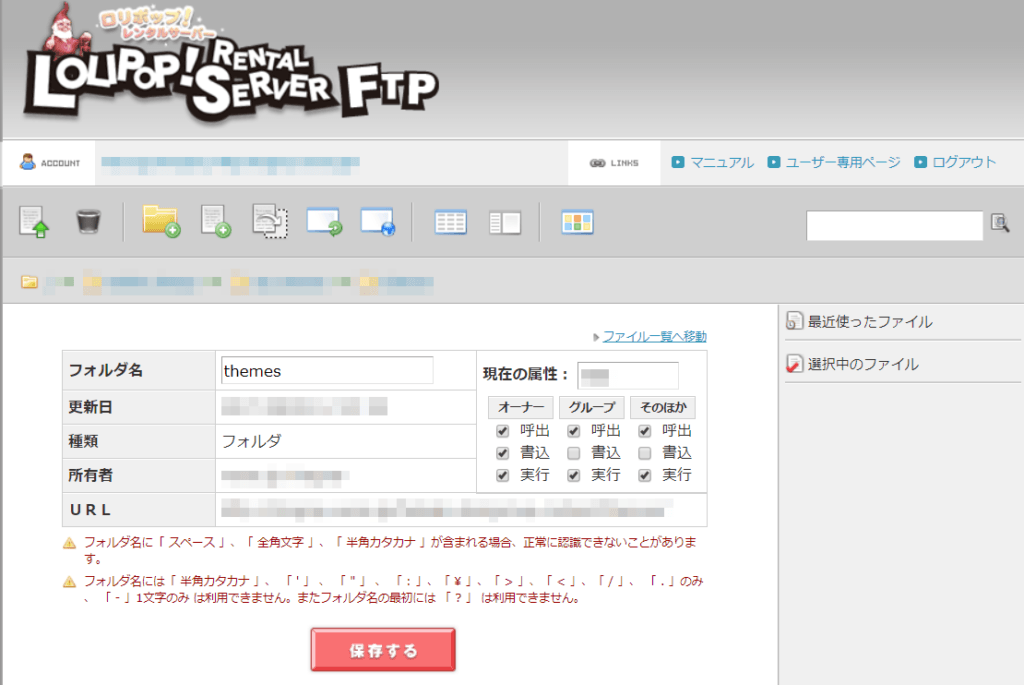
自分はロリポップ!付属の【ロリポップ!FTP】を使っています。

まずは子テーマを作りたいWordPressのデータを格納したフォルダの中にある wp-content の中の themes の中に作りたい子テーマのフォルダを作りましょう。例としてTwenty Seventeenの子テーマを作りたいと思います。子テーマだと分かるように twentyseventeen-child と名付けました。

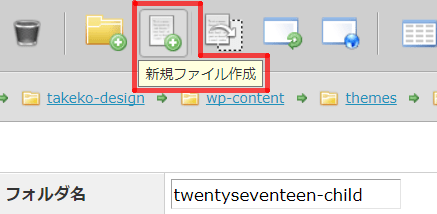
そして作った twentyseventeen-child フォルダの中に style.css と functions.php という2つのファイルを作ります。
コードの書き込みをしていく。まずは style.css
style.cssを開くと真っ白で何も書かれてない状態です。そこに
/*
Theme Name: Twenty Seventeen Child
Template: twentyseventeen
*/
と書きます。Theme Name:は子テーマの名前。Template:は親テーマのフォルダ名です。
コードの書き込みをしていく。次は functions.php
functions.phpも開くと何も書かれていません。そこに
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>と書きます。(コピペ
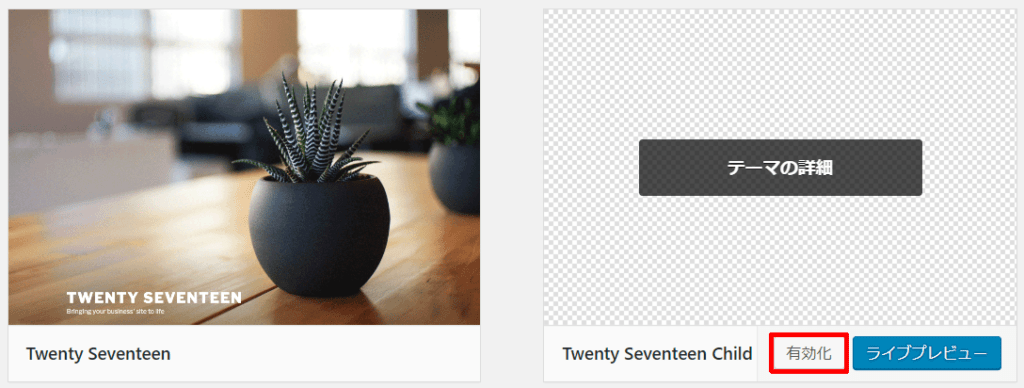
子テーマを有効化

あとはテーマの変更で有効化するだけです。
![]()
まとめ
簡単でしたね。これでバージョンアップが来てもおびえることなくカスタマイズしていけます。WordPressを使っていく上で子テーマ作りは基礎なのでしておいた方がいいですよ。






