201808修正
WordPressとSNSの連携について書いてみたいと思います。SNSと言えばTwitterとFacebookでしょうか?最近はInstagramが主流なのかな?LINEは通話もできるしすごく便利。自分はTwitter、Facebook、Instagram、LINEに登録しています。

ホームページ上に自分がしているSNSへのリンクボタンを置くだけの場合は簡単ですね。このようにSNSのアイコンを貼り付けて自分のSNSのページへリンクすればいいのです。
問題はホームページの情報をシェアしたいときに押すボタンを設置する方法です。各SNSで公式のボタンを用意してくれていますが、よくわからないので、プラグインを使いたいと思います。
公式のシェアボタン
一応、各SNSの公式ボタンのページのリンクを貼っておきます。
シェアボタン(拡散ボタン)の設置
調べていくと AddToAny Share Buttons というプラグインが有名みたいなので試してみます。
インストールして有効化します。

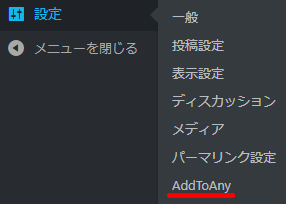
ダッシュボード > 設定 の中にあります。
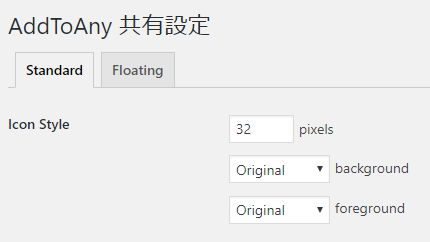
AddToAny 共有設定
設定画面が出てきます。上から見ていきましょう。

まずはアイコンの大きさと色です。そのままでいいと思います。

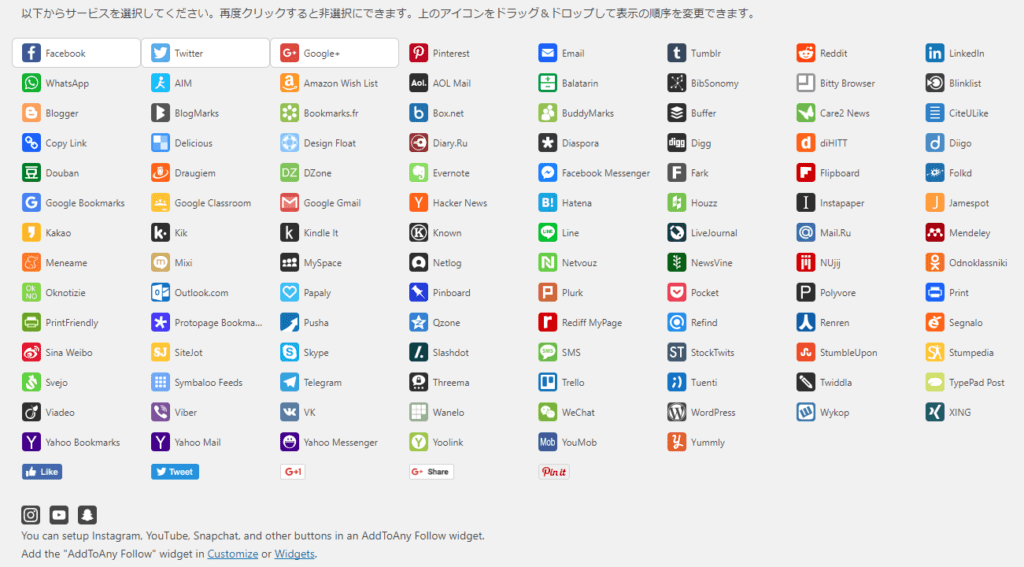
次はシェアボタンを選びましょう。[サービスの追加/削除]をクリックします。

世界にはこんなにもたくさんのSNSがあるのですね。LINEがあるのがいい感じ。InstagramとYouTubeはウィジェットでのみ対応のようです。

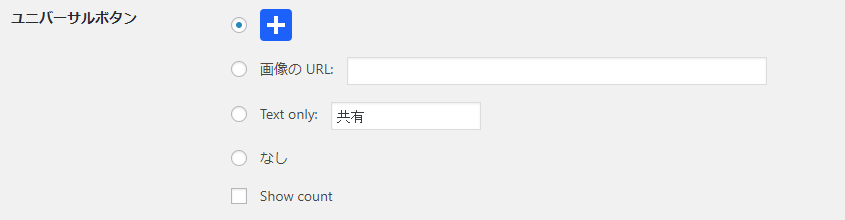
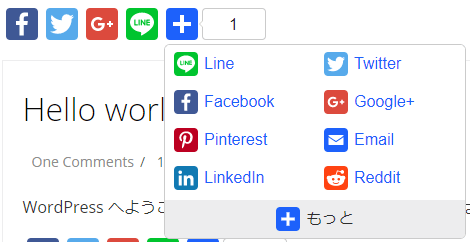
ユニバーサルボタンはこの上にマウスを持ってくるとその他のSNSアイコンが表示されます。

いらないなら[なし]にしましょう。[Show count]はシェアされた総数なのでしょうか。Facebookでシェアしたときはカウント増えましたがTwitterの時は増えませんでした。

シェア・ヘッダーはシェアボタンの見出しです。「シェアする」とでも入れておけばいいかな。いらなければ空白でOKです。

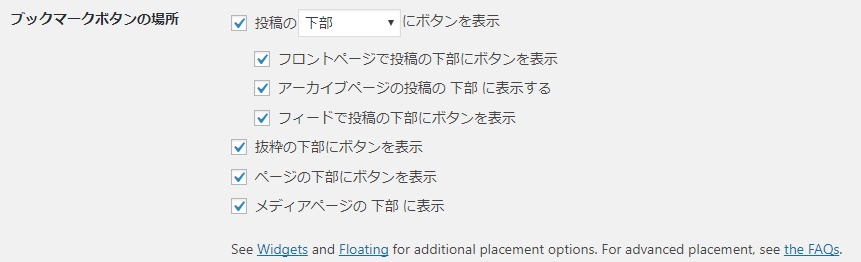
ボタンの場所はチェックを入れるとそれぞれの場所にSNSボタンが表示されます。下部、上部、上部&下部が選べます。お好みでどうぞ。

マウスをユニバーサルボタンの上に持って来た時に開くのではなくクリックをした時にしか開かせないようにするにはチェックを入れます。

あとの3つは上級者用です。
続いて[Floating]の方の設定です。この機能がとてもいい。画面に固定されてスクロールしてもボタンが表示されるようになります。この機能が欲しかったんですよ!

画面の隅っこにボタンが並びます。かっこいい。では設定を

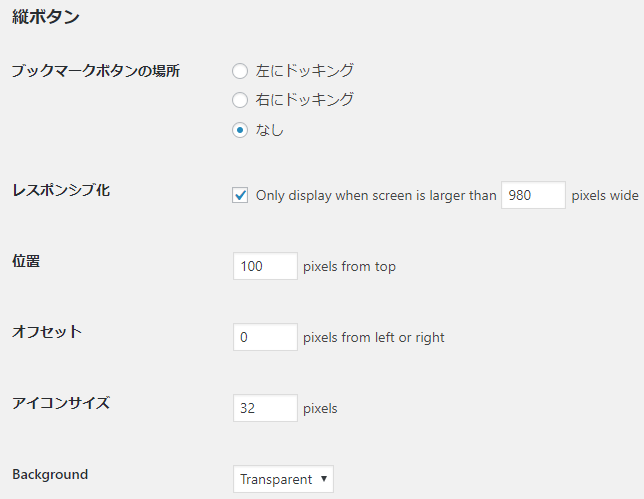
パソコンなど画面の横幅が980px以上の時の設定です。ボタンの場所とアイコンの大きさが設定できます。ボタンの位置をもう少し上の方にしたければ[位置]のところの100の数字を減らしてください。下の方にしたければ数字を増やしてください。

[Background]はボタンの背景に色を付けることができます。

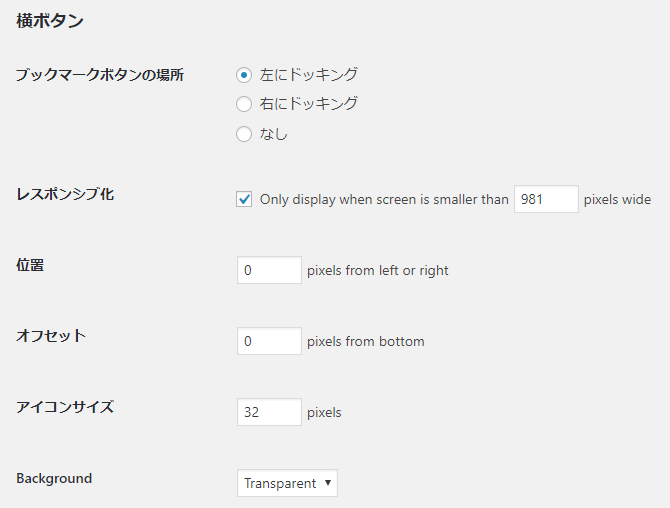
スマホなどの画面で横幅が981px以下の時の設定です。

SNSボタンが画面の下に表示されます。いい感じ。
設定は以上です。
使ってみよう
Facebookを使ってみます。

(。-`ω-)ンー
一瞬ですがAddToAnyのサイトに飛んでからFacebookに飛ぶのですね。

普通に使えますがちょっと挙動が気持ち悪い。気にならなくなりました。

Twitterも同じでした。LINEも同じ。何か処理をしてるのかな?使用状況でも調べてるのでしょうか?
致命的なのはスマホでLINEのボタンを押したときにLINEのアプリが起動しません。起動しました。

「アプリが開かなかったときはコピペしてください」ってそりゃないよ。意味なし。何度か試しましたがダメでした。別のスマホでも試しましたがダメでした。
あとは、戻るボタンを1回押しただけでは元の画面に戻れないというものありました。間にAddToAnyがかんでるからでしょう。
まとめ
実に惜しい。Floatingの機能が素晴らしい。LINEの問題さえクリアできたら使いたい。LINEは日本では圧倒的なシェアなので見過ごせない。それと一度AddToAnyのサイトに飛ぶ挙動も気持ち悪い。ということでAddToAny Share Buttonsの使用は見送ります。
追記(201808):
LINEが使えるようになっていたので使っています。挙動も気にならなくなりました。
追記(20190208):
LINEが使えなくなりました。使用中止します。






