2018/12/31 更新
常時SSL化について
SSLはネットの通信を暗号化し、サイト訪問者の秘密を守り、第三者による盗聴・改ざんを防ぐ技術です。
Googleが推奨している常時https化。←これを読めば難しい言葉は抜きにして気持ちがよくわかると思います。
ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。
この「安全に」という言葉、これがすべてでしょう。
SSLサイトの見え方 Google Chromeの場合

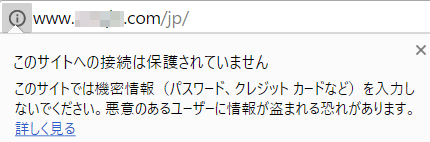
https化がされていないページを見ると「このサイトへの接続は保護されていません」とか情報が盗まれる恐れ」とか表示されます。「このサイトは大丈夫?」と不安になりますよね。

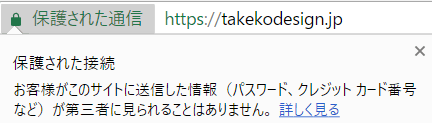
一方、SSL化されているとこのような表示になります。安心ですね。
SSLサイトの見え方 Microsoft Edgeの場合

常時SSL化されていないと何も表示されない。

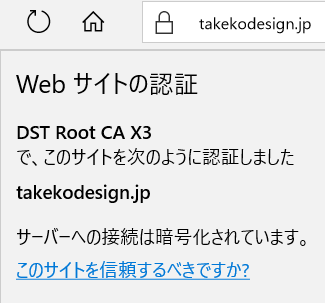
常時SSL化されていると南京錠が付きました。安心。
常時SSL化の手順
最近では無料でSSL化を提供するレンタルサーバー会社が増えてきました。当サイトではロリポップ!の独自SSL(無料)を試してみました。無料なんだしやってみましょう。
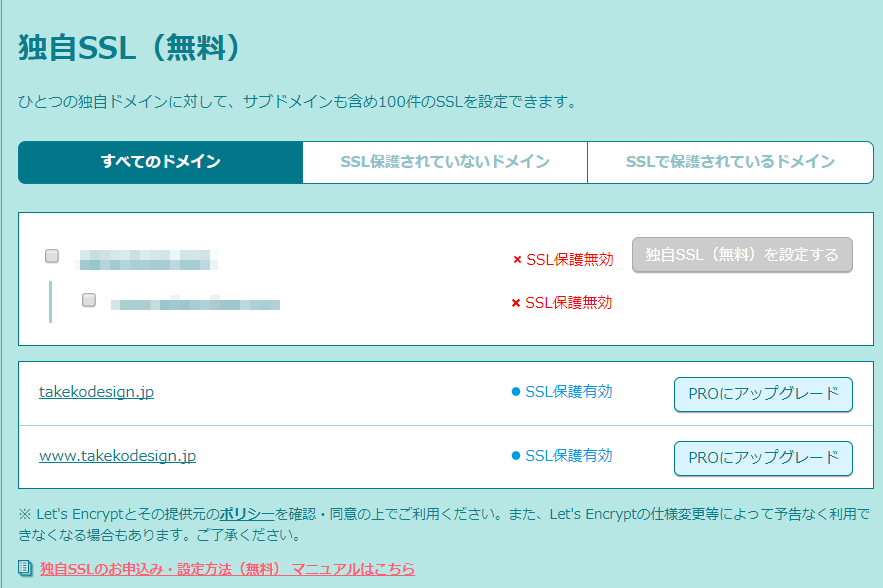
1.ロリポップのユーザーページでhttps化


ユーザーページの【セキュリティ】の【独自SSL証明書導入】から設定します。https化したいドメインにチェックを入れて【独自SSL(無料)を設定する】を押すだけです。
とても簡単。マニュアルも充実していていいですね。
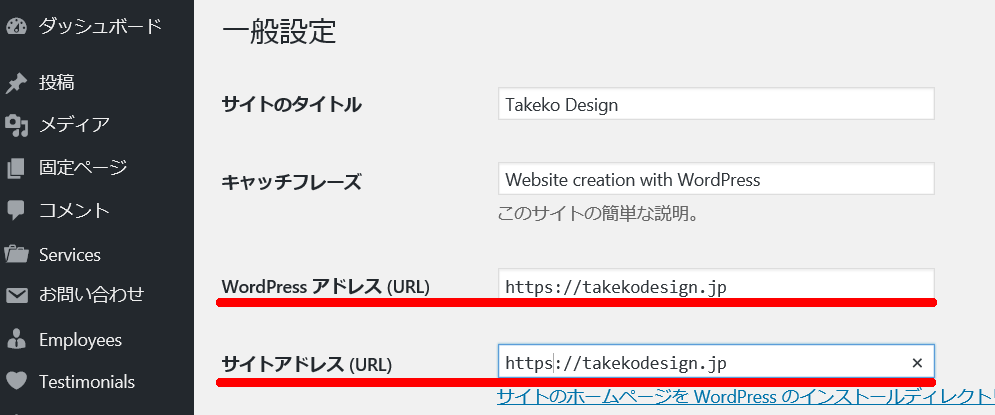
2.WordPressの一般設定のURLをhttpからhttpsに変更
次はWordPressにログインして設定しましょう。

http の後ろに s を付けて、下の方にある【変更を保存】を押すだけです。
3.プラグイン Search Regexで http を https に置換
サイト内リンクや画像のURLがhttpのままになっている箇所がありますので、httpsに置き換えていきます。プラグインで一括置換していこうと思います。

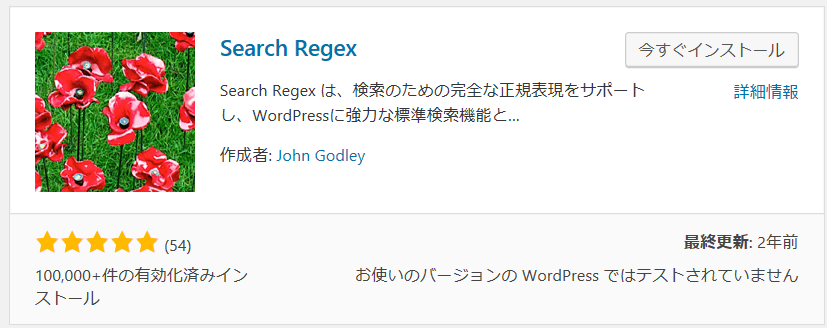
WordPressのダッシュボード画面から【プラグイン】>【新規追加】で「Seach Regex」というプラグインを検索します。【今すぐインストール】して【有効化】します。

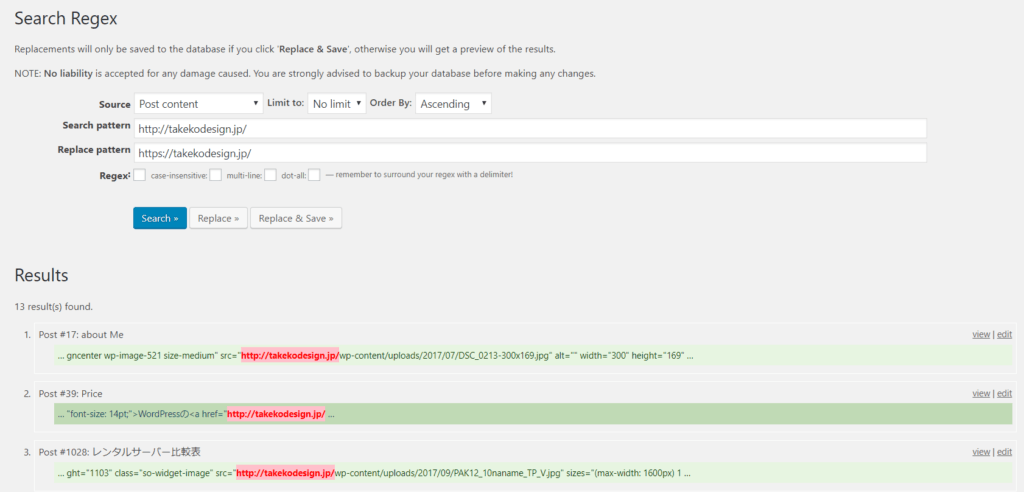
起動するとこのような画面になります。
上の画像のように、
- Search patternにhttpのS無しアドレスを入れます。
- Replace patternにhttpsのS有りアドレスを入れます。
- Searchを押して検索
- Replaceを押して確認
- Replace & Saveを押して置換
これでhttpがhttpsに置き換わります。
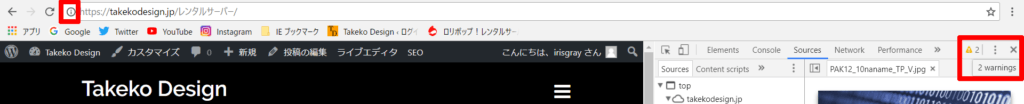
4.Google Chromeのデベロッパーツール(f12)でチェックして漏れた箇所をhttpsに変更
それでも置換されずに漏れる箇所は出てきます。そこを一つずつ見つけてつぶしていきます。

Google Chromeで自サイトを開いて左上の赤で囲ったところがこのマークになっている場合、ページ内にhttpsへ変わってない画像などがあります。Windowsの場合f12を押すと画面右側に英語がいっぱい出てきます。その右上の赤で囲ったところに警告が出てきます。そして一番下の方に目をやると警告の場所が示されているのでそこをWordPressの編集画面で修正します。

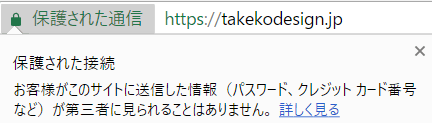
修正できたら警告が消えて、Google Chromeの場合は「保護された通信」と表示されます。気持ちいいですね。
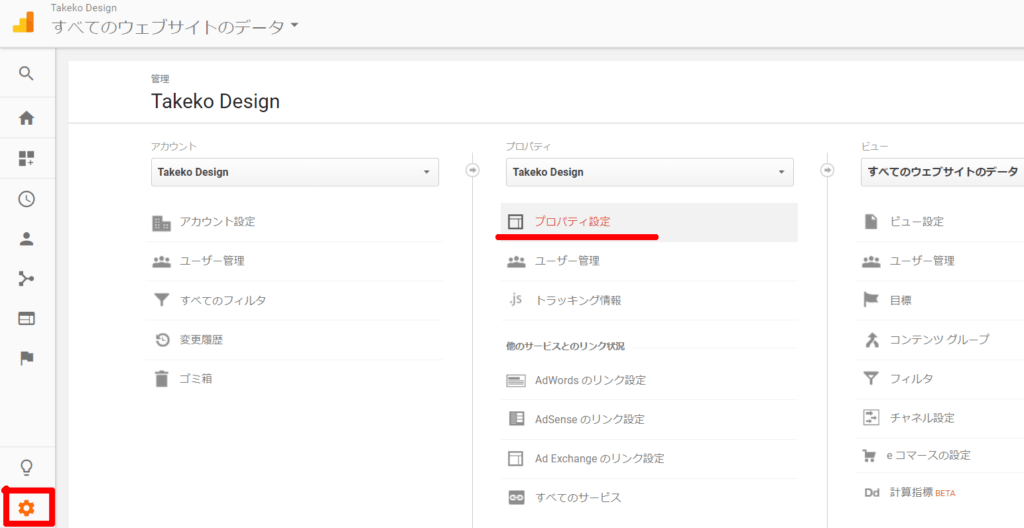
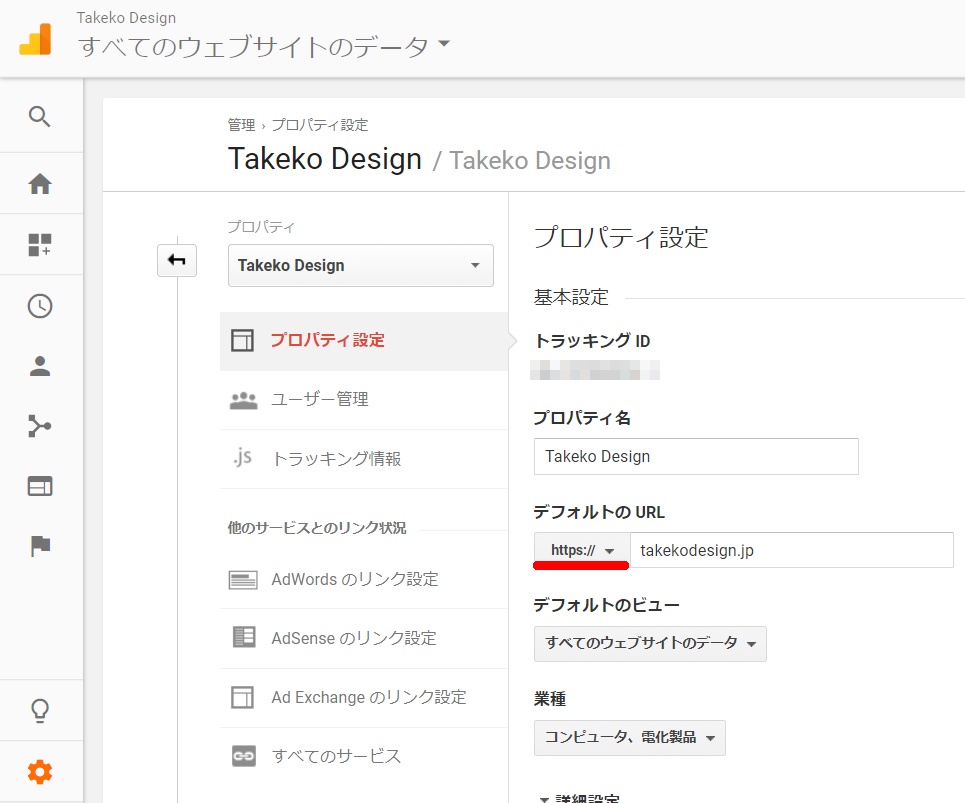
5.Google アナリティクスで 管理›プロパティ設定 からhttpsに変更
次はhttpsに変えたことをGoogleに教えてあげましょう。

左下の管理(歯車のマーク)を押して画面真ん中の【プロパティ設定】を選択。

デフォルトのURLの欄のhttp://からhttps://に変更します。下の方にスクロールして【保存】を押します。
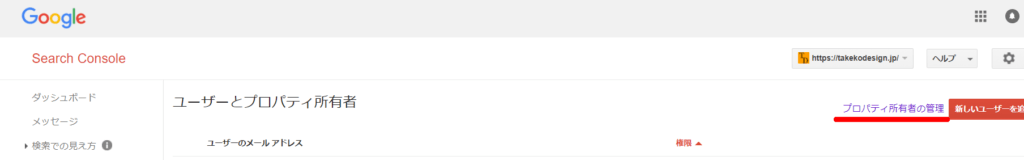
6.Google Search Consoleで【プロパティ所有者の管理】
登録したときと同じように【プロパティ所有者の管理】から、

もう一度所有者確認をします。
7.wwwありとwwwなしを統一(正規化)
Googleの検索エンジンは「wwwありのサイト」と「wwwなしのサイト」を異なるサイトとみなします。でもサイトの内容は同じなのでコピーサイトなどと認識されてしまいます。それは困るのでどちらを使うのか教えてあげないといけません。これもGoogle Search Consoleから設定できます。

httpsの場合、4つ登録します。「この4つは自分が所有者で管理してます。」ということを教えてあげるんですね。
例:
- http://○○○○○○.jp/
- http://www.○○○○○○.jp/
- https://○○○○○○.jp/
- https://www.○○○○○○.jp/
の4つです。httpのwwwありなしバージョンとhttpsのwwwありなしバージョンといったところです。
この4つを登録した上で、

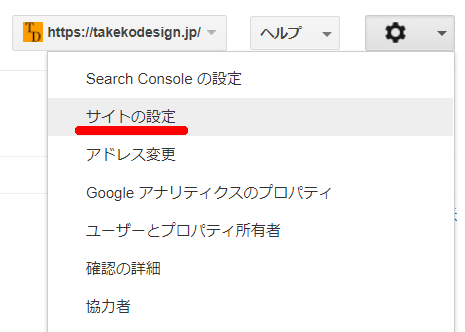
正規化したいアドレスを選んで、〔サイトの設定〕を選択。

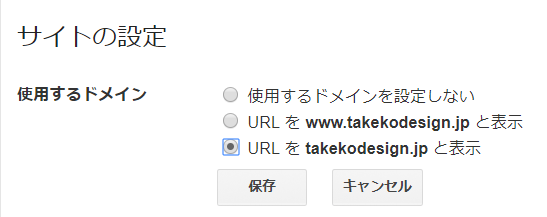
選択して保存。

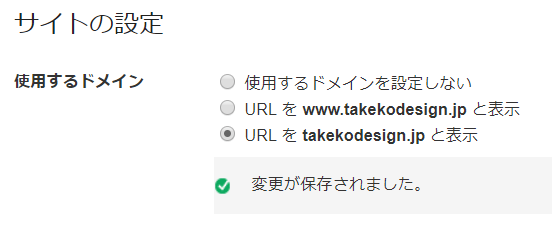
変更が保存されました。これで正規化が完了です。「所有している同じ内容の4サイトの内、この1つを使います。」という宣言みたいなものです。
8. .htaccess でリダイレクト(転送)設定
次は、 http のサイトにアクセスしてきた人を https の方に誘導するためのコードを書き込んでいきます。サーバーをいじらないといけないので、万が一の時のために先に必ずサーバーのバックアップをしてください。
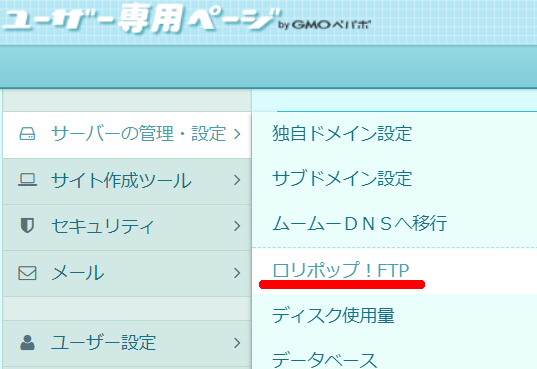
.htaccess というファイルに書き込むんですけど、ロリポップ!の場合はロリポップ!FTPというソフトがユーザー専用ページにあります。

ログインしてサーバーの中をこわいけどいじっていきます。WordPressをインストールしたディレクトリ(フォルダ)の中に .htaccess というファイルがあります。中を見ると、
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
というコードがあります。これはWordPressがデフォルトで設定しているコードです。これは消さないでこのまま置いておきます。このコードに、
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
の2行を追加して保存します。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これでリダイレクトの設定は完了です。
まとめ
以上で常時SSL化(https化)したときしたことは全部書けました。結構いろいろしんどいですが慣れたらそんなに時間かかりません。httpsは今後検索結果にも影響してくるので早めに検討してみてはどうでしょうか?そして何よりもユーザーへ「安全に」サイトを提供できるようになるということが一番だと思います。






